之前完成了添加支出項目的部分,今天我們要來使用JavaScript對已添加的項目進行計算,並且即時顯示在網頁上。
添加一個區域輸出總金額,並將其初始值設為0。
<!--顯示支出總額-->
<div class="total-section">
<h3>總支出:$<span id="total-amount">0</span></h3>
</div>
<span>:一個常見的行內元素,其內容不會產生換行,和<div>不同處就在<div>常常會換行,而<span>會在一行內顯示內容。它沒有預設樣式,主要是用來註記。
要添加邏輯,讓每次新增一筆支出時都能更新總金額。宣告變數totalAmount並設定初始值為0,每次有新輸入的支出金額時,使用totalAmount+=amount,就能累加每次輸入的金額。
let totalAmount=0;
function addExpense(){
//獲得輸入的類別(描述)、金額和備註
let description = document.getElementById("description").value;
let amount = parseFloat(document.getElementById("amount").value);
let note = document.getElementById("note").value;
//驗證輸入
if(description==""||amount==""){
alert("請輸入完整支出類別與金額!");
return;
}
//紀錄顯示在清單
let expenseList = document.getElementById("expense-list");
let listItem = document.createElement("li");
//顯示格式
listItem.innerHTML = `${description} - $${amount} <br> 備註:${note}`;
expenseList.appendChild(listItem);
//更新總支出金額
totalAmount+=amount;
document.getElementById("total-amount").innerText=totalAmount.toFixed(2);
//清空輸入
document.getElementById("description").value="";
document.getElementById("amount").value="";
document.getElementById("note").value="";
}
parseFloat():因為輸入值默認類型是字串格式,所以這個可以幫助轉換為數字類型。toFixed(2):確保金額保留兩位小數。.innerText:用來讀取或設置文本內容,這裡回傳新的總金額值,讓總金額修改為指定金額文本。
為總支出顯示區添加新的樣式。
/*總金額區域樣式*/
.total-section{
text-align: left;
margin-top: 20px;
background-color: #ede9e3;
padding: 15px;
border-radius: 8px;
box-shadow: 0 2px 5px rgba(0,0,0,0.1);
}
.total-section h3{
color:#A38F85;
}
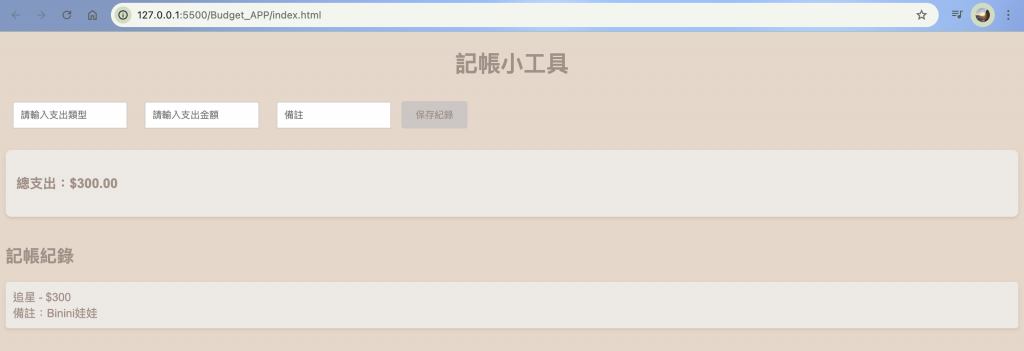
原本第一次測試的時候總支出金額一直沒有顯示,後來debug發現是變數名稱前面宣告為totalAmount,後面打成totalamount了,這部分要小心注意!!
還好抓到🐛第二次測試就順利成功~
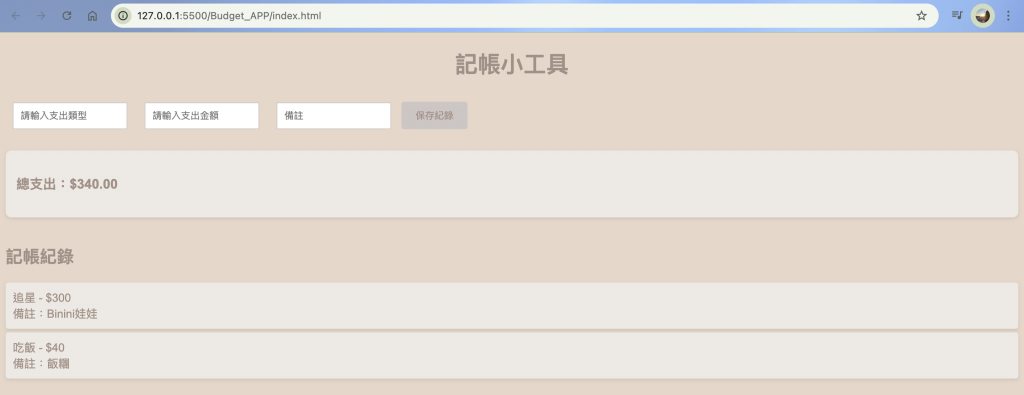
計算總和的部分也很成功<3
題外話,之前我覺得CSS .output-section那個部分很怪,但是又感覺好像有存在的必要(雖然我還不知道為什麼),所以後來還是把它留下來,不過越看越不順眼,就去查怎麼讓他變透明,最後用background-color: transparent;那兩塊就隱形了。
